Si ya eres un veterano del diseño web no tenemos que explicarte lo maravilloso que es Google Fonts. Tanto su catálogo como su interfaz han mejorado sobremanera todos estos años y nos han facilitado muchísimo el trabajo.
No obstante, su enorme catálogo puede hacer que nos perdamos continuamente, es por esto que hoy os traemos el top 10 de las tipografías de Google Fonts.
Work Sans

Esta tipografía diseñada por el sino-australiano Wei Huang es la ideal para los grandes cuerpos de texto debido a su neutralidad y amabilidad. Además posee una gran variedad de pesos lo que nos facilitará mucho nuestro trabajo como diseñadores.
Playfair Display

Está elegante tipografía con serifa diseñada por Claus Eggers Sørensen es ideal para crear destacados y titulares manteniendo una estética clásica que contrasta con sus líneas más gruesas y modernas.
Cormorant

Esta tipografía con serifa diselada por Christian Thalmann, Cormorant se basa en la archiconocida Garamond. Se engloba el las familias que Google considera ideales para titulares y textos destacados (display). Su aspecto tradicional y culto es ideal para composiciones serias y de índole clásico.
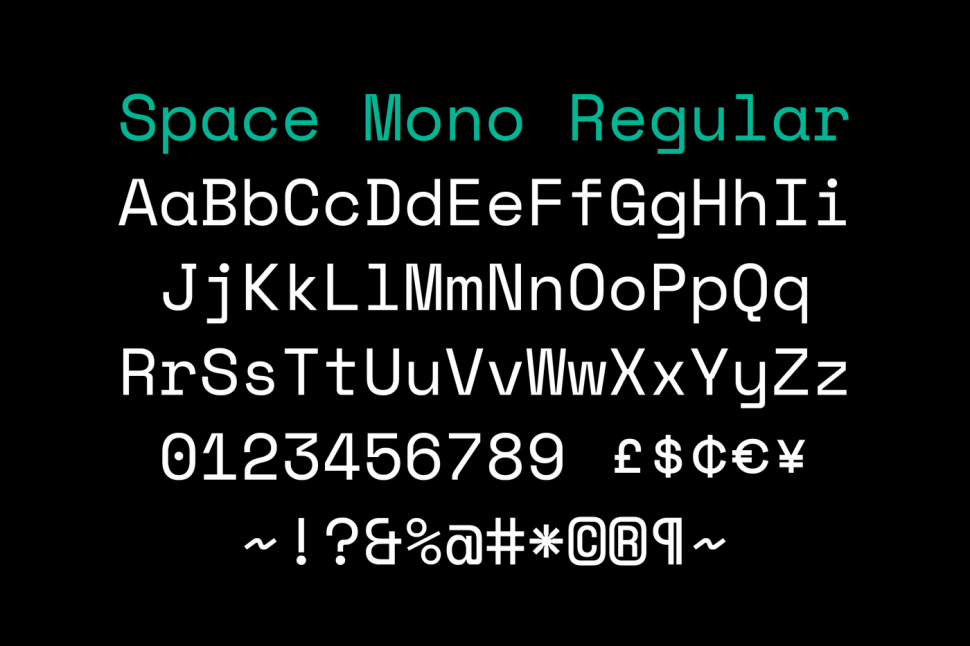
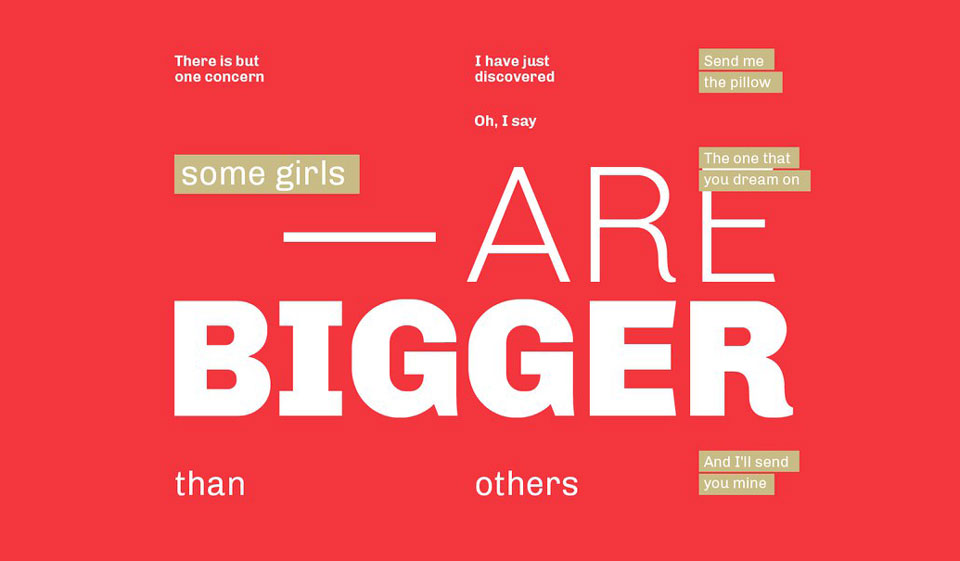
Space Mono

Diseñada por la famosa Colophon Foundry específicamente para Google Fonts, esta tipografía de palo seco destaca por sus formas goemétricas jugeutosnas y divertidas.
Aunque no sea la tipo ideal para cuerpo de texto sus curiosas formas y su anchura fija la hacen ideal para los textos breves y destacados.
Chivo

Si lo que necesitas es una tipografía legible, con gran versatilidad y de palo seco sin duda esta es tú tipografías. Diseñada por la fundición Omnibus-Type Chivo es una opción ideal para los grandes cuerpos de texto
Crimson Text

De nuevo nos encontramos con una tipografía basada en grandes clásicos como Garamond o Sabon. Diseñada por Sebastian Kosch, es una tipografía ideal para los diseños tradicionales y con historia.
Karla

Está tipografía de palo seco mantiene cierta simpleza de formas con un aspecto muy característico. Su uso puede ser un poco complicado debido al gran espaciado de sus formas, pero no obstante nos encanta.
Montserrat

Sin duda una de nuestras preferidas. Esta tipogradfía, diseñada por Julieta Ulanovsky inspirada por los carteles del argenito barrio de Montserrat es sin duda uno de los mejores trabajos de Google Font. Sus elegantes y modernas formas geométricas se encuentra en más de 15 pesos, lo que le da una versatilidad y frescura con la que muy pocos pueden competir.
Rubik

Esta tipografía de palo seco diseñada por Hubert & Fischer destaca principalemnte por sus terminaciones redondeadas lo que la dota de una humanidad y cercanía muy característica que dotará a nuestros diseños de una personalidad propias.

Esta tipografía monospace, fue diseñada por Raph Levien para aumentar las posibilidades estilísticas de los trabajos con código de programación. Su aspecto simple y limpio, similar al de las máquinas de escribir la hacen una tipografía ideal para los textos destacados.
Visto en: Graffica