Seguro que más de una vez te ha tocado presentar un trabajo y no encontrabas un Mockup que se ajustase a lo que tu querías, o simplemente querías incluir tu trabajo en una de tus fotos y no sabías como hacerlo.
Pues deja de descargarte absurdos mockup y usa este tutorial para que tus trabajos se vean al nivel de tus diseños.
1. Escoge la foto base
Primero escoge la foto que mejor se adapte a tus necesidades en cualquier buscador, la perspectivas y las formas curvas complicarán la creación de nuestro mockup pero lo harán mucho más realista.
En este caso nosotros hemos cogido un Ipad que hemos encontrado en google.

2. Editando la foto base
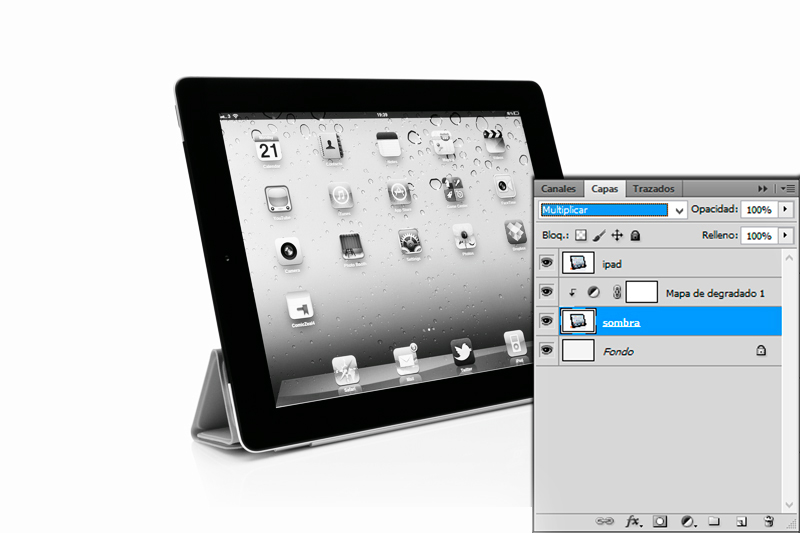
Lo primero que haremos será duplicar la imagen y nombraremos la capa superior como Ipad y a la inferior Sombra (porque esta capa es con la que mantendremos las sombras y reflejos de la foto original)
Para conseguir las sombras y reflejos de la capa Sombra lo que haremos es convertir esta capa en blanco y negro, para ello usamos una capa de ajustes de mapa de degradado con un degradado que va de negro a blanco.
Posteriormente pondremos la capa de sombra en modo de fusión multipicar y creamos una nueva capa llamada fondo del color que deseemos.
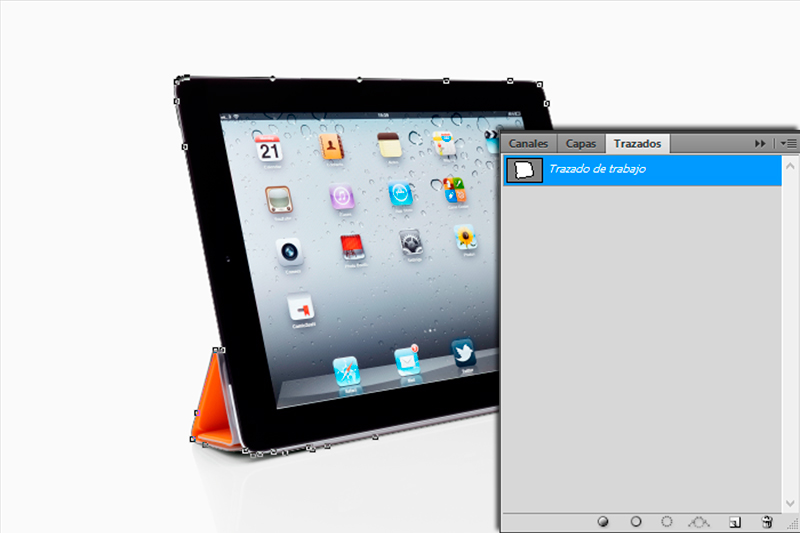
Una vez hecho esto volvemos a la capa Ipad y creamos un trazado con la pluma (Ctrl+P) rodenado la forma del dispositivo olvidandonos de las sombras y del reflejo.
Usaremos este trazado para recortar y borrar el blanco de nuestra imagen. Para ello pulsaremos Ctrl sobre el trazado y cuando nos salga la selección la invertiremos llendo a Selección> Invertirl (Ctrl+Mayus+I) y borraremos el blanco pulsando Supr.
3. Creando el footage
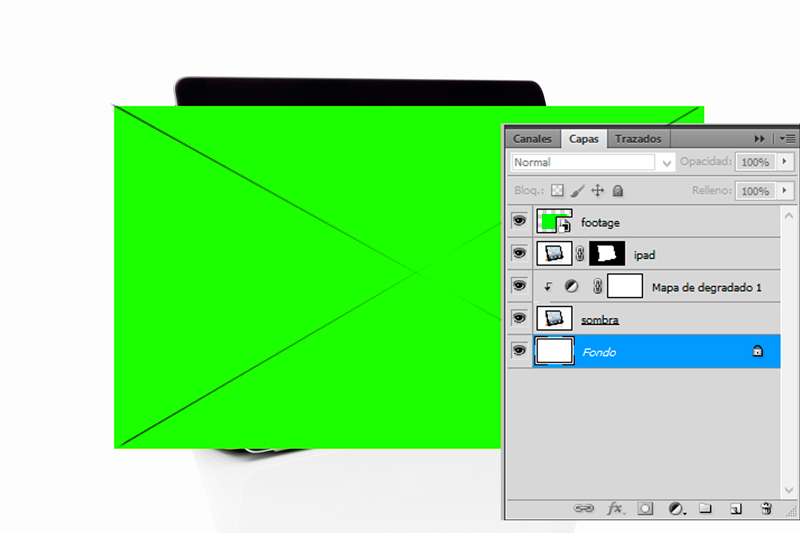
Para crear el footage, que es la manera fina de llamar a la capa donde irá colocada nuestra imagen, lo primero que debemos hacer es crear una forma rectangular (shortcode U). Nuestro rectángulo irá en vertical o en horizontal (como en nuestro caso) según la disposición del dispositivo que hayamos elegido en nuestra foto base.
Una vez creada esta forma, la convertiremos en una forma inteligente. Para ello iremos a Filtros> Convertir para filtros inteligentes.
Para adaptar nuestro rectangulo a la pantalla del ipad lo unico que tenemos que hacer es ir a Edición > Transformación libre (shortcode Ctrl+T)
y colocar cada una de las esquinas de nuestro triangulo en las esquinas de la pantalla manteniendo pulsado Ctrl mientras lo hacemos (comando en Mac).
Es mucho más facil de realizarlo si previamente bajamos un poco la opacidad de nuestro rectangulo y así podremos ver a través de él las esquinas de la pantalla.
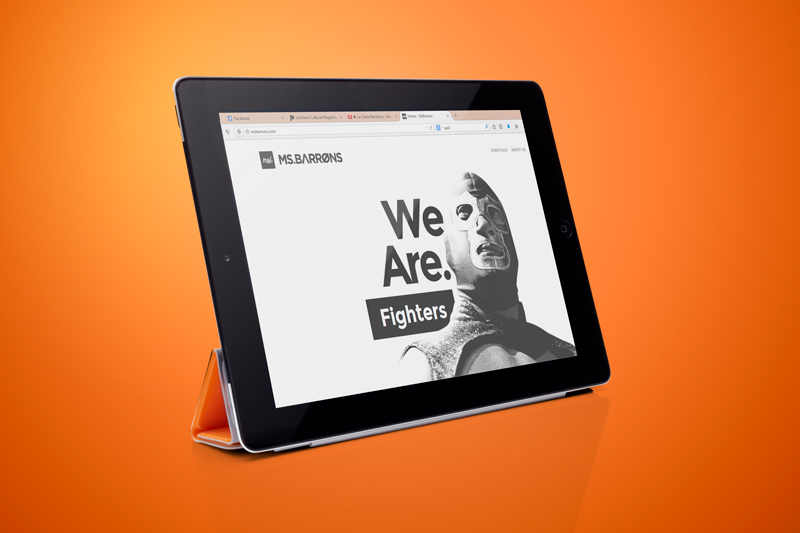
Aunque no lo parezca ya hemos terminado nuestro mockup, si hacemos doble click sobre la capa footage se nos abrirá una nueva ventana. Colocamos en esta nueva composicion la imagen de nuestro trabajo y la guadamos (Ctrl+S). Mágicamente nuestro rectangulo verde se ha convertido en nuestro trabajo, ¡en nuestro caso una web muy elegante!
4. Últimos toques
Técnicamente ya tenemos nuestro mockup terminado, sólo tendríamos que hacer doble click en el footage e incluir la imagen de nuestro trabajo y ya lo tendríamos listo para presentar, pero aún lo podemos hacer mejor.
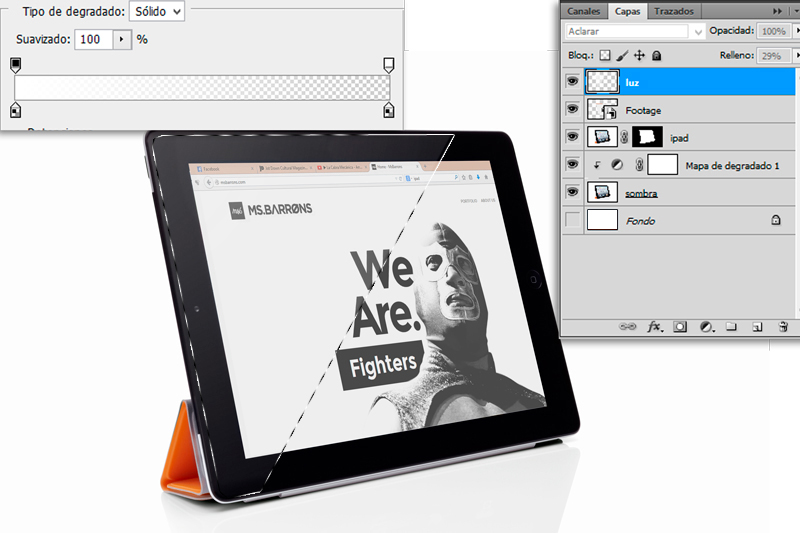
Vamos a crear una nueva capa que llamaremos luz y que pondremos en modo de fusión Aclarar, bajaremos después su relleno al 29%.
En esta capa, con el lazo poligonal (shortcode L), realizaremos un triángulo dentro de la pantalla y lo rellenaremos con un degradado (sortcode G) que vaya del blanco sólido al blanco transparente.
Crearemos así una luz que afecta tanto a nuestro trabajo como al ipad ayudando a aunar las dos imagenes.
En el caso de que en vez de un dispositivo digital nuestra imagen base sea un objeto de diseño gráfico (como tarjetas, papeleria, carteles…) debemos hacer que esta luz sea mucho más difusa con un potente desenfoque gausiano.
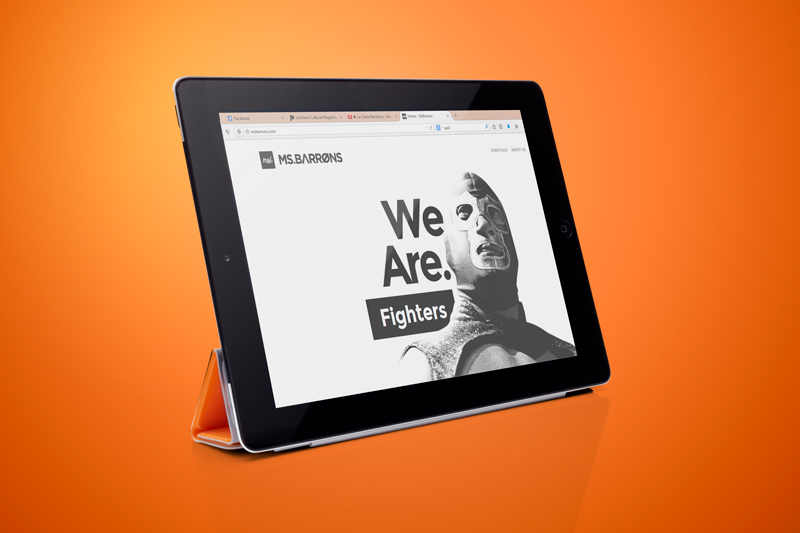
Por último añadímos un degradado o una foto a nuestro fondo para crear una escena mucho más armónica y potente.
Y ya está ¡Ya tenemos nuestro mockup listo para ser usado en cualquier trabajo!