Uno de los mayores quebraderos de cabeza que tenemos al diseñar un newsletter es el hecho de que la inmensa mayoría de gestores de correo bloquean por defecto nuestras imagenes haciendo que la composición, que tantas vueltas hemos estado dando, quede destrozada por completo.
En nuestro último diseño no queríamos que nuestro mensaje se perdiese, es más, intentamos convertir esta devilidad en una fortaleza… intentamos que el echo de que se bloqueasen nuestras imagenes fuera parte de nuestro mensaje.
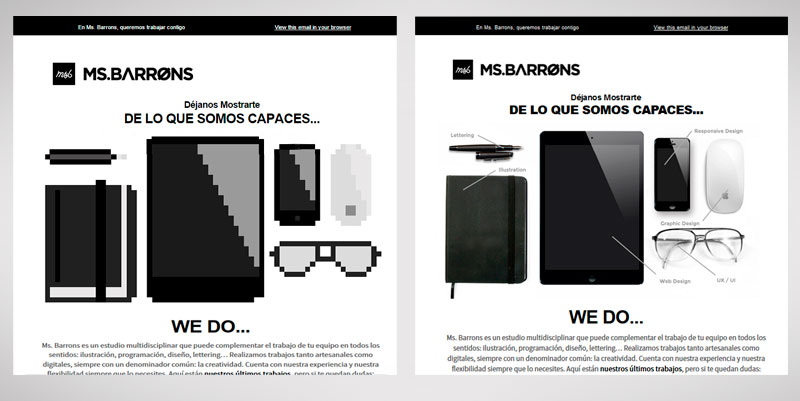
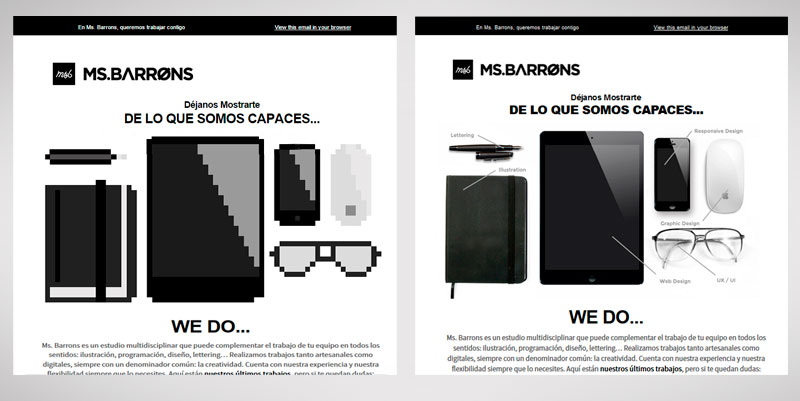
Decidímos crear un pixel art que representase nuestra foto que pidiese «dejanos mostrarte de lo que somos capaces» y que al aceptar el contenido remoto la imagen se transformase en nuestra foto, en la que esplicamos todas nuestras aptitudes como diseñadores.
¿Qué como lo hicimos? Pues con un proceso muy sencillo… pero muy tedioso!
1. Crea tu imagen y recórtala
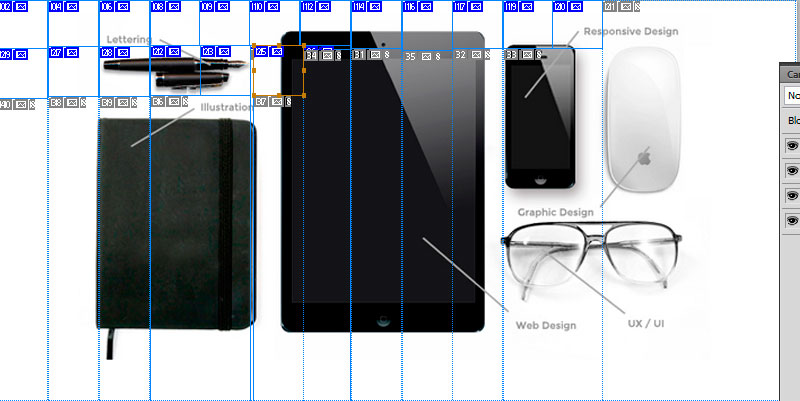
Lo primero que debemos hacer es crear nuestra imagen en photoshop y tener claro cual es el resultado que queremos conseguir cuando el gestor de correo bloquee nuestras imagenes. En nuestro caso creamos un ‘bodegon’ con los distintos medios con los que trabajamos en el estudio.
Como queríamos crear una ilustracción pixel art de este ‘bodegón’ decidimos ‘sectorizar’ nuestra imagen en secciones de 10×10 px. Para ello seleccionamos la herramienta Sector (C) de estilo elegimos tamaño fijo y fuimos seccionando nuestra image uno a uno.

2. Exportando la imagen
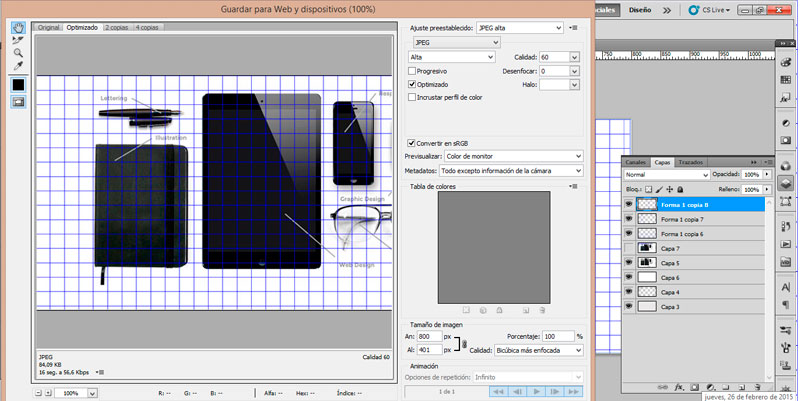
Una vez termindas todas nuestras secciones seleccionamos la opción guardar para web de photoshop (Ctrl+Mayus+S). Elegimos un nombre genérico al guardarlo (img, news, foto….etc) y la características más adecuadas para nuestra imagen, es decir con el menor peso posible pero sin perder mucha calidad de imagen. Al guardar de este modo nuestra imagen todas nuestras secciones se guardarán como imagenes independientes siguiendo con un orden concreto img-01.jpg, img-02.jpg, img-03.jpg…

3. Creando la plantilla
Una vez ya tenemos todas nuestras fotos llega el tedioso trabajo de crear la tabla en la que colocaremos nuestras fotos. Nosotros elegimos para ello Dreamweaver, no por el echo de que sea el mejor programa de creación web (que no lo es) sino porque su interfaz de ‘diseño’ nos permitiría cambiar el color de las celdas de la tabla de una manera muy comoda y sencilla.
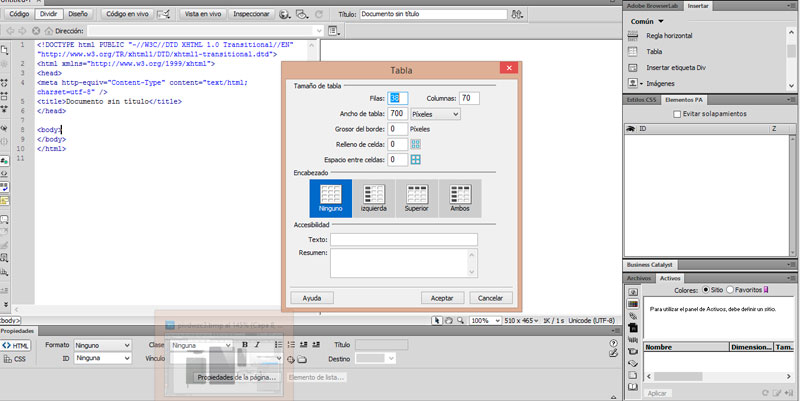
Por lo tanto creamos una tabla sin padding ni borde, que midiese lo mismo que nuestra imgen, y que tuvieses las mismas celdas que los sectores que habiamos creado.

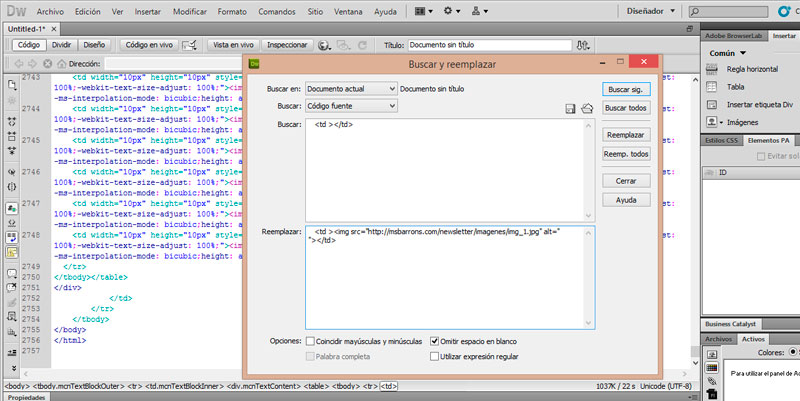
Una vez creada la tabla empezamos a colocar nuestras imagenes de manera ordenada de uno en uno. El truco para no acabar con tunel carpiano de tanto escribir consiste en ir a la interfaz de ‘código’ y comprender que todas nuestras imagenes van a tener la misma ruta y el mismo nombre más un numero. Por tanto lo que podemos es buscar y remplazar (Ctrl+F) todos nuestos <td> bacios y sustituirlos por <td> con nuestra imagen; en nuestro caso <td ><img src=»../imagenes/img_1.jpg» alt=» «></td>.

Hecho esto, solo tendríamos que cambiar el numero de cada imagen en su orden correspondiente 1,2,3…etc
4. Creando nuestro pixel art
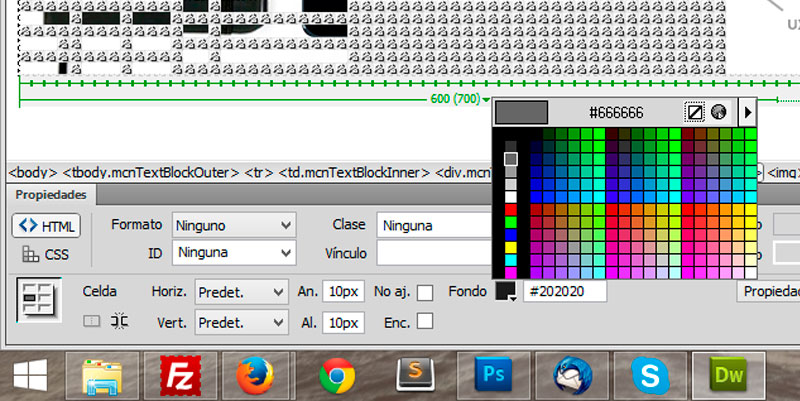
Prara crear nuestro pixel art debemos volver a la interface de ‘diseño’ de Dreamweaver e ir selecionando las celdas que queremos ir coloreando cambiando su background color. En Dreamweaver es estremadamente sencillo pues solo tenemos que clickar en la pestaña fondo del menú inferior.

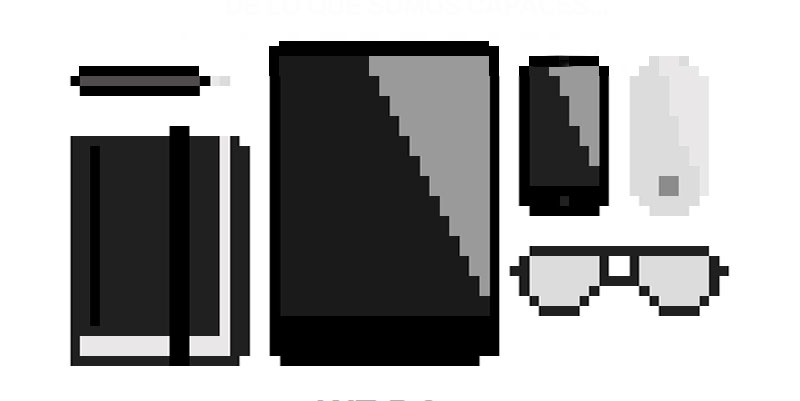
Para poder ver como va quedando nuestro trabajo, cada ciernto tiempo usamos la herramienta buscar y remplazar (Ctrl+F) para modificar la ruta de nuestras imágenes y poder ver nuestra tabla tal y como la verán aquellas personas que su gestor de correo bloquee las fotos. En nuestro caso este es el resultado:

5. ¡A enviar!
Ya solo nos queda la parte más sencilla, enviar el correo. Solo tenemos que subir nuestras imagenes a un servidor y copiar nuestro código en nuestro newsletter, dar a enviar y dejar que la magia de internet haga el resto.
Tened en cuenta que nosotros elegimos para nuestra newsletter una tabla con muchas celdas, pero las posibilidades y convinaciones son infinitas, cuanto más sencillo y simple más ligero será tu correo, asique ¿porqué no pruebas a crear el tuyo?